When Should I Start Learning To Animate
Adobe Animate is the latest in a long line of tools for animators. Information technology'south Adobe Suite'southward own resident second animation software; its reply to competitors such every bit Harmony and other professional animation systems.
Animate is a direct descendent of the OG of prosumer animation software, Macromedia Flash. Although Wink is long behind us, we're notwithstanding able to enjoy all of the revolutionary features that fabricated it so wildly pop in the outset place through Adobe Animate as it exists currently.
Yous can catch the Adobe Animate free trial from Adobe's site. Once it'southward yours, it's time to dive in.
How to Apply Adobe Animate: Getting Started
First, you'll need to download Animate CC through the Creative Cloud desktop app or from Adobe'south website.
Adobe Animate CC Arrangement Requirements
If you're using a PC, yous should exist using an operating arrangement no older than Windows 7. As far as your processor is concerned, Adobe recommends an Intel Pentium iv, Intel Centrino, Intel Xeon, or Intel Core Duo processor, or any other compatible processor capable of at least 2GHz or more.
Apple users should exist using a Multicore Intel processor and macOS 10 version 10.12 or later.
8GB of RAM is recommended, but Adobe claims that users tin get by with simply 2GB. A 1280x1040 display is also preferable over a 1024x900 brandish.
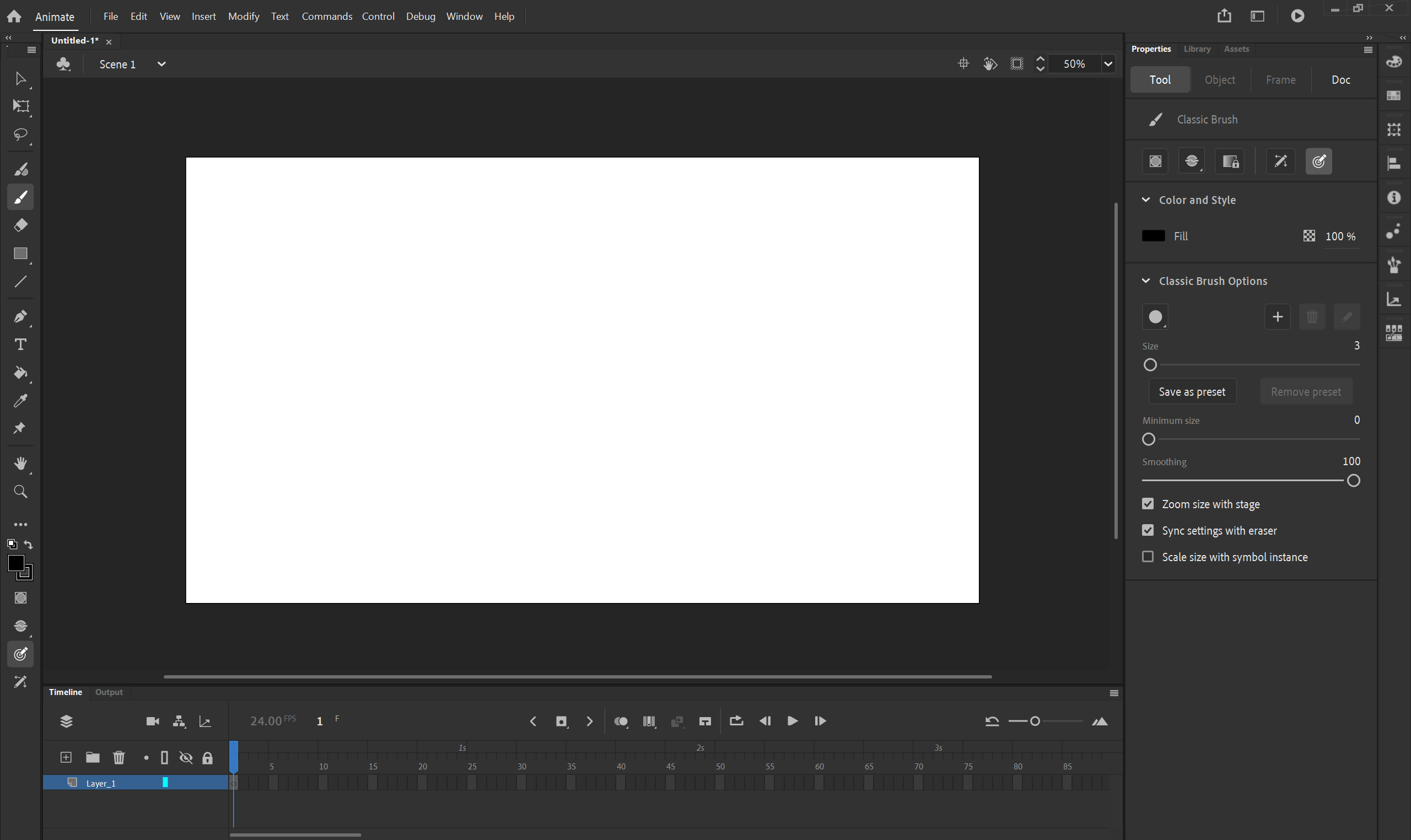
How to Use Adobe Animate's Workspace

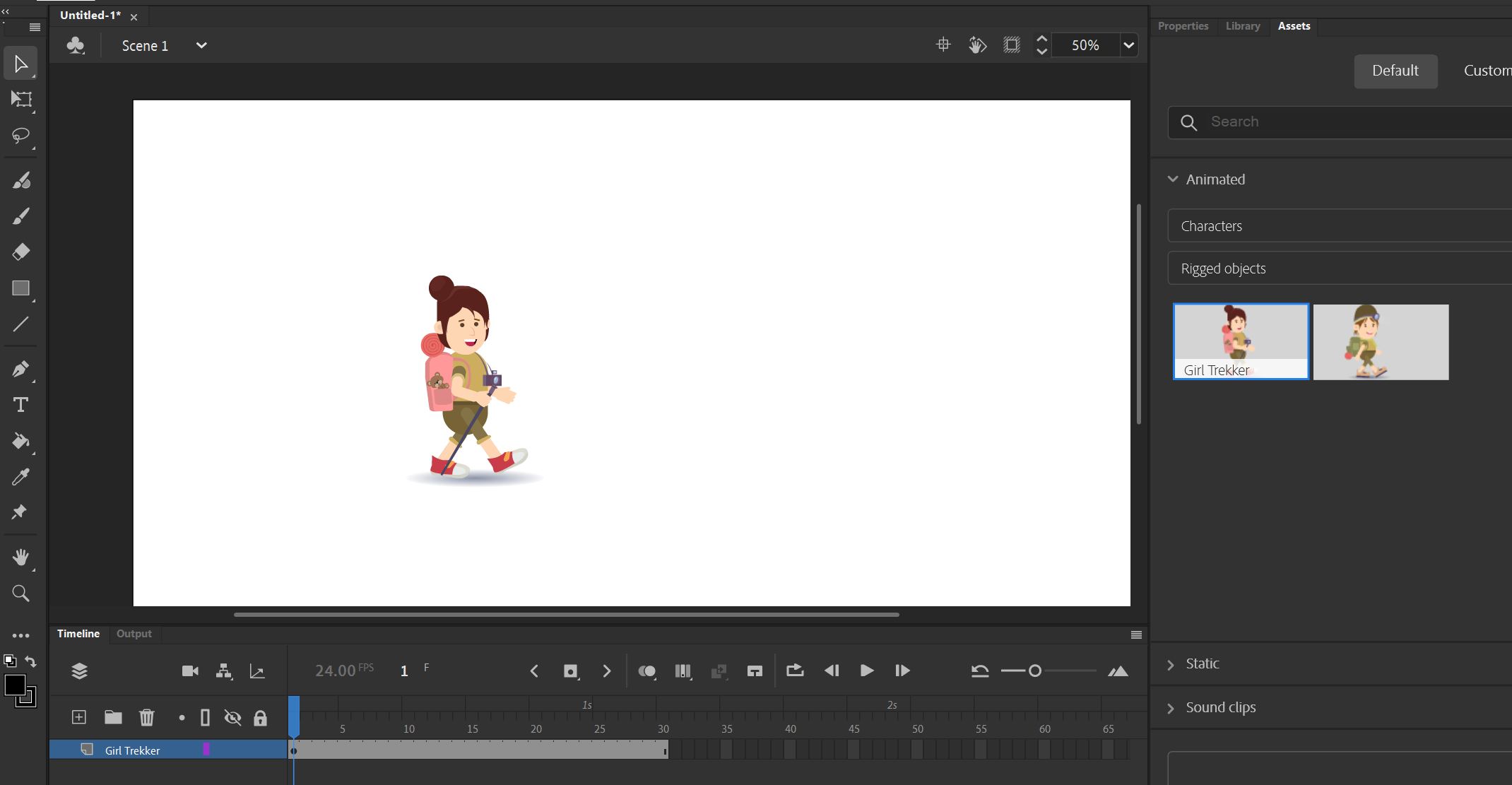
In one case the app has been downloaded and installed, information technology'll dump you right into the staging area. Simply like in every other Adobe plan, the Animate workspace consists of an amalgamation of docked panels.
You've got a bunch of tools to your left, virtually of which are cocky-explanatory and piece of cake to use. The big, white stage in the middle is where yous'll be calculation elements and characters to the scene, and you accept a Timeline console below where you can keep track of your blitheness temporally.

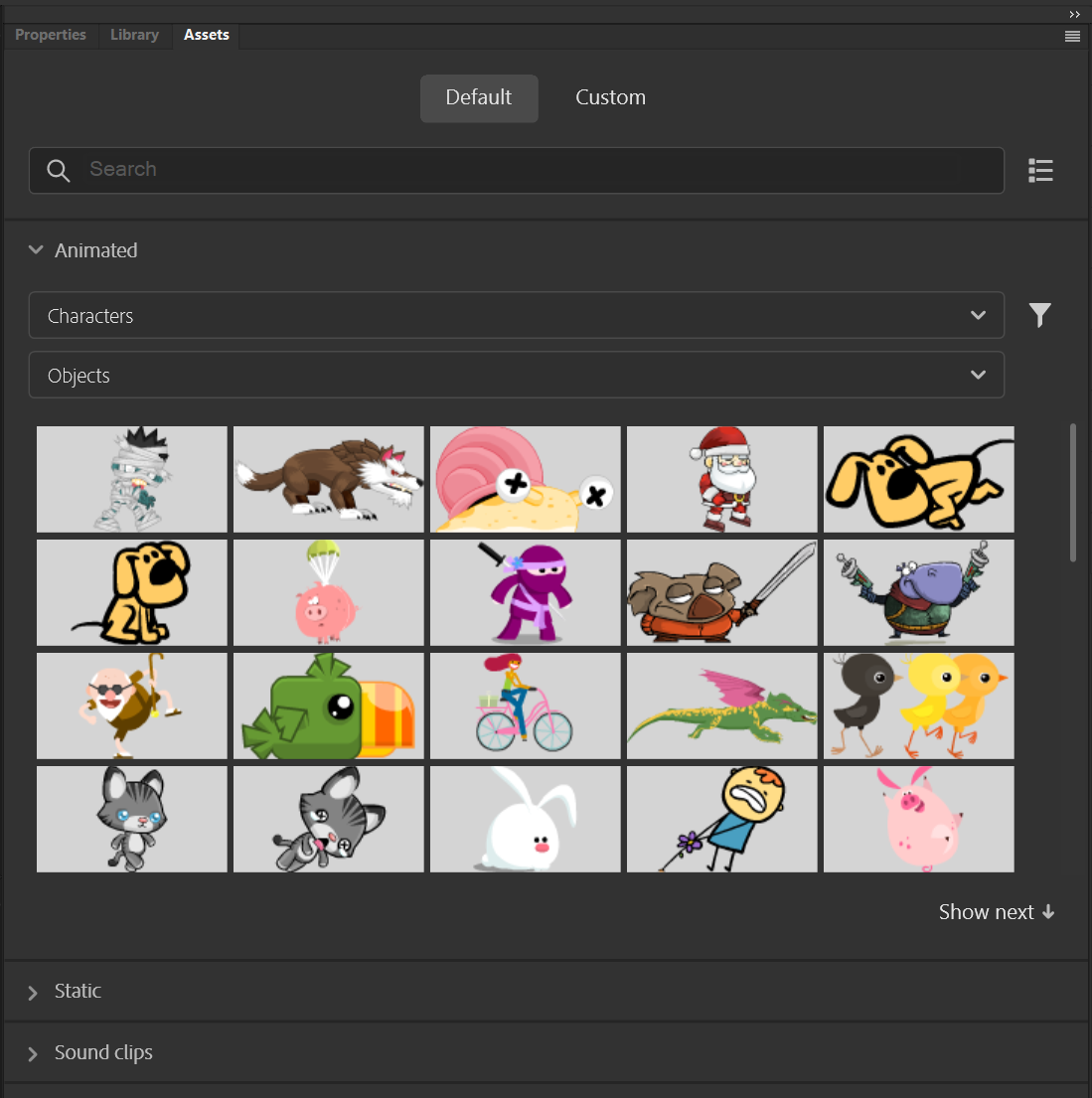
Adobe Breathing's flagship feature is the itemize of professionally designed and rigged graphic symbol models for you lot to choose from. You lot'll observe all of these in the Assets console to your right.
There is a lot to explore elsewhere—commands, symbols, lip-sync, and custom character rigging, to name a few. For this Adobe Animate tutorial, notwithstanding, we're going to keep things simple and focus on the nuts.
Once you've got your bearings, scroll through all of the different character options in the Assets console. Let's add one to the staging surface area and create a elementary blitheness.
How to Make an Animation in Adobe Animate
In Animate CC, at that place are a couple of different means that you tin animate a character:
- Tweening: y'all have ii keyframes, one posed extreme, and then the other. If you're using puppets or vector shapes, you can instruct Animate to mathematically bridge the gap between the first and the second—a pout that turns into a smile, for example. Tweens are simple, simply you tin create more complex effects by compounding them.
- Frame-by-Frame Animation: this approach, oftentimes referred to as a digital paperless blitheness workflow, looks a lot like traditional 2d animation. Substantially, y'all draw every frame by hand.
This second approach, absolutely, takes a lot of time, but Breathing CC makes information technology a totally feasible option. For now, we're going to explore how to animate a rigged character pattern with tweens.
Choosing a Character to Animate

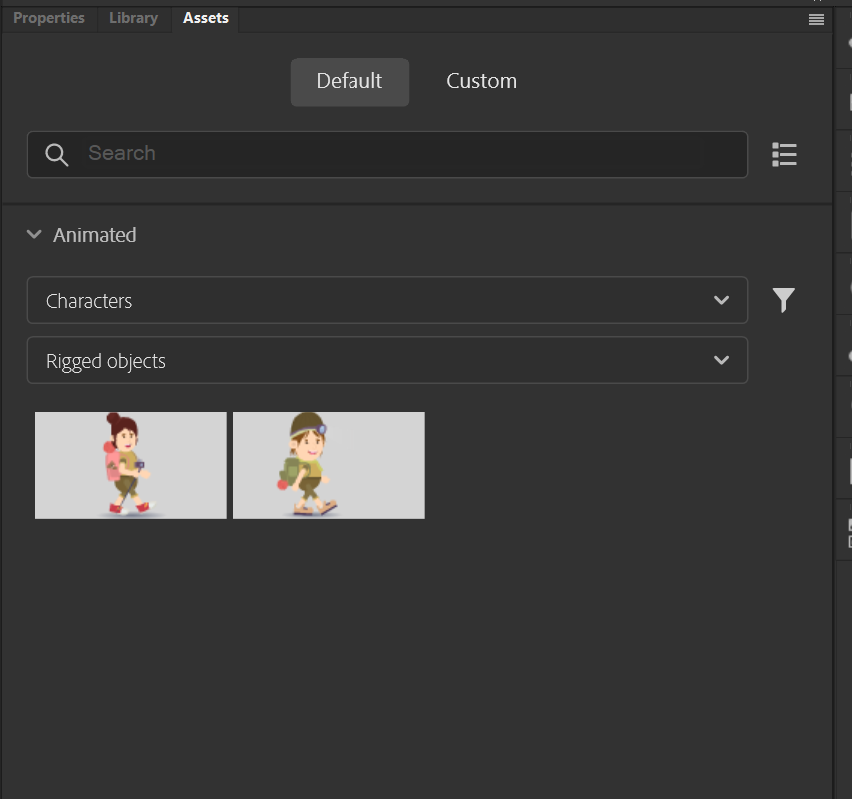
Using the second dropdown, you lot tin can check out some of the naked rigs in Breathing, already animated and set up to be adorned.

Under Rigged Objects, you'll observe two spelunkers, both fully rigged. We're going to get with the girl. Elevate and drop her into the staging surface area.

There she is, and she walks just fine, but our timeline is looking suspiciously insufficient of action. Where are all of these tweened keyframes hiding?
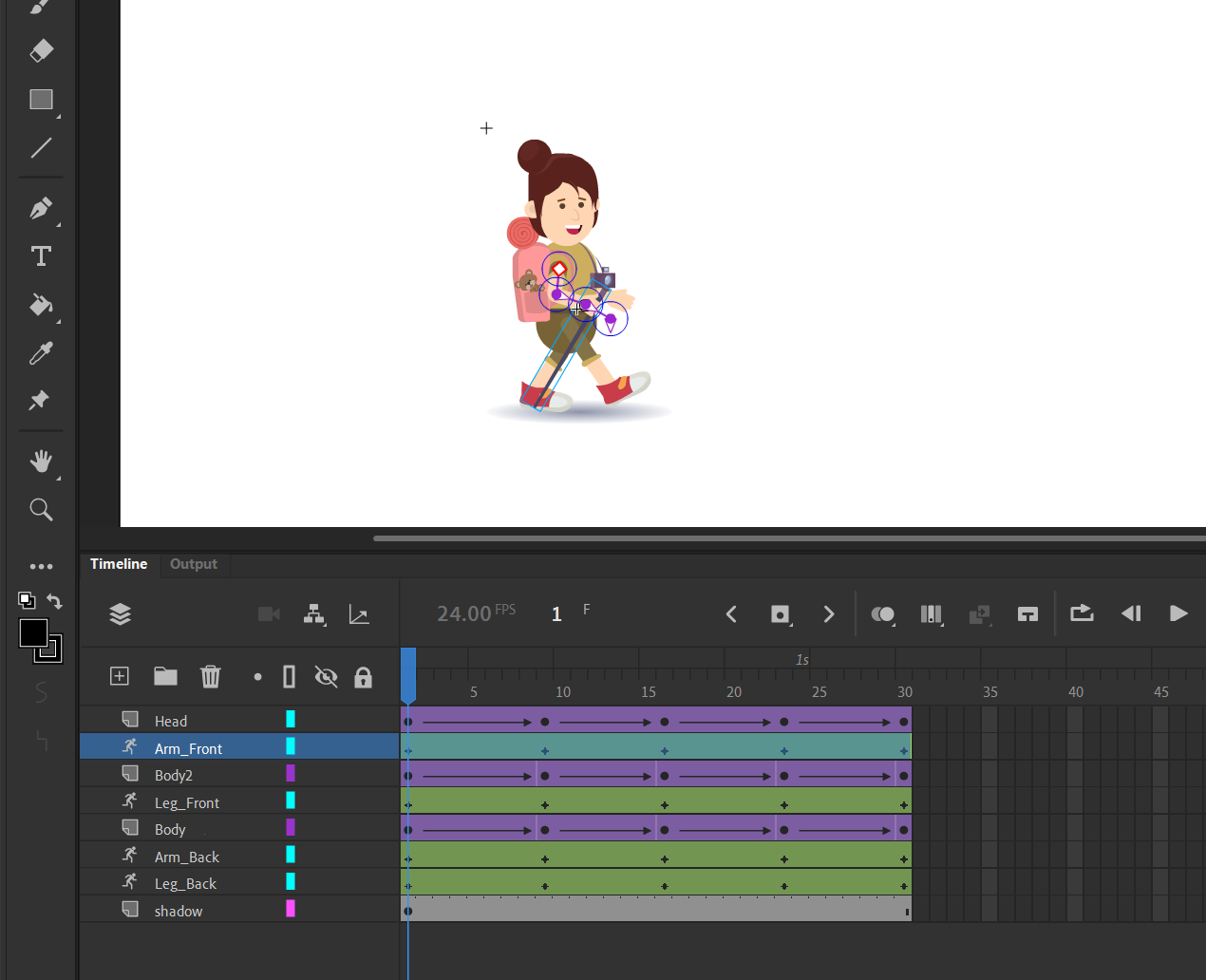
In social club to keep, we'll need to footstep into our grapheme'due south ain personal timeline. To do so, double-click on her model in the staging surface area. To stride back out, follow the breadcrumbs at the meridian of the staging area.

Wow. That'due south a lot of layers.
Nosotros tin see that each element of her armature exists on a totally split up layer. Selecting any torso part reveals the underlying skeleton. You're gratis to dispense the rig and even customize information technology once you've avant-garde sufficiently.
Allow'due south work on nailing how to animate what nosotros accept before nosotros retrieve about anything else. Now, all of these actions are laid out, assuasive us to alter them if necessary. We tin attempt to brand her practice a little wave as she walks.
Animative With Rigs in Breathing CC

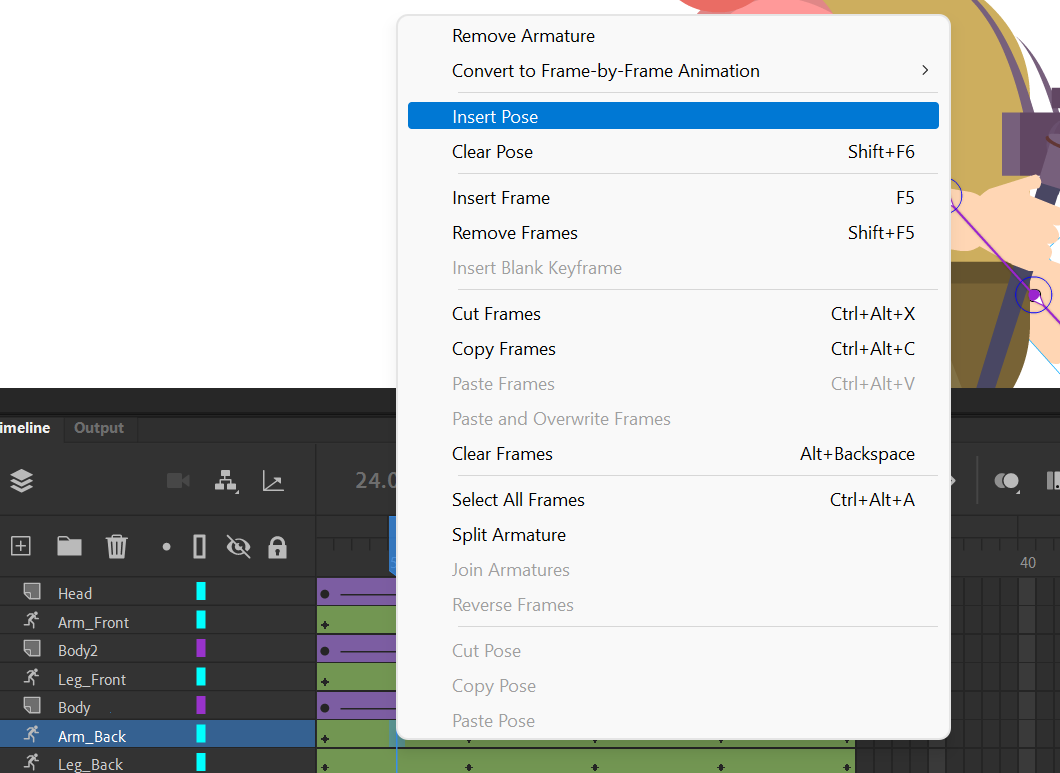
In the timeline, correct-click on frame five and select Insert Pose from the context carte du jour.

Cute, but her arm goes back down mode too rapidly. Let's add more poses and so she waves for a few frames earlier putting her arm back down more naturally. Go along to add poses and extremes until she starts to experience just a little bit more human.

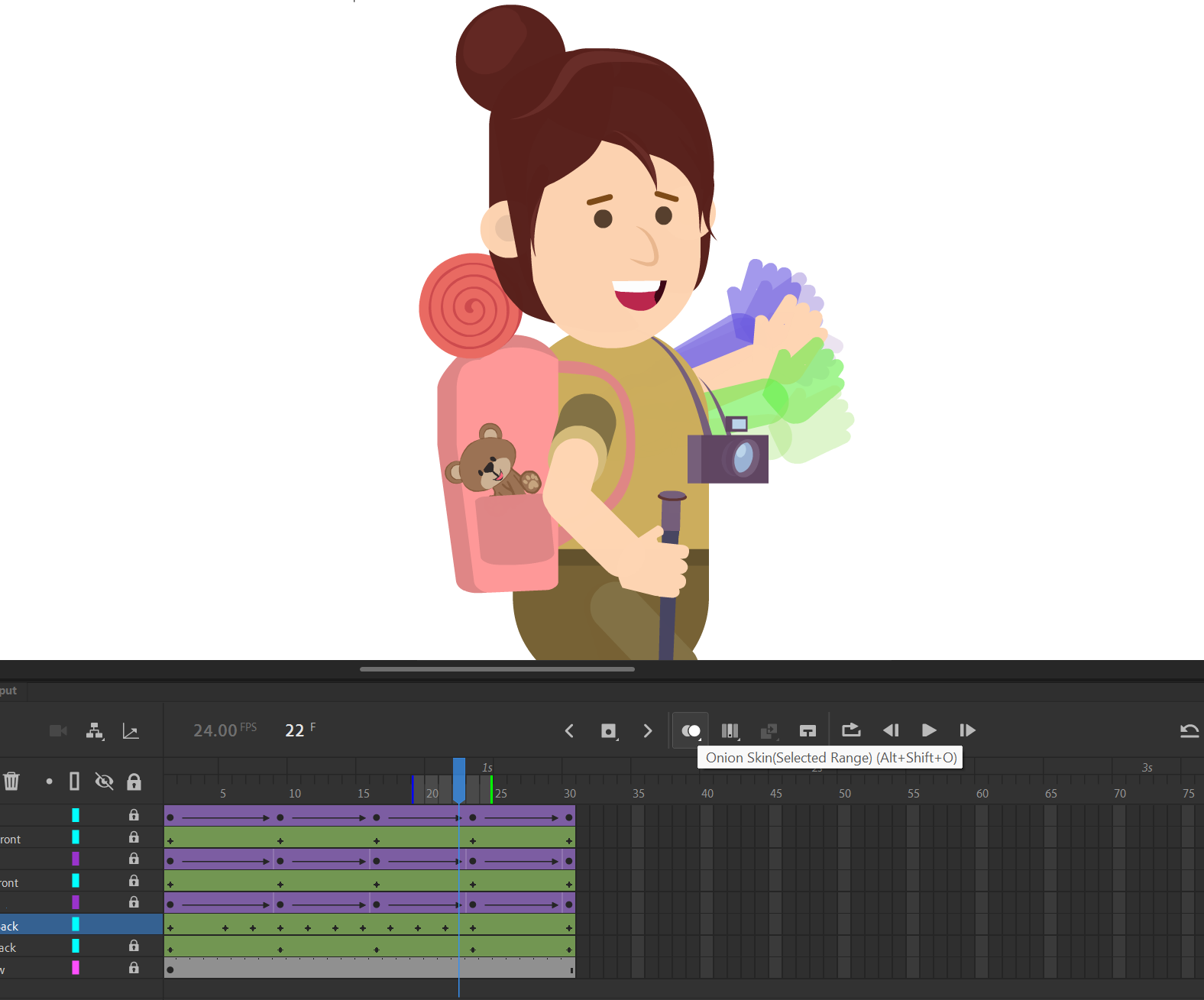
We chose to animate this action on twos, calculation a new fundamental pose on every other frame; y'all can have a closer look at what y'all've got with Animate's Onion Skins display option. Equally yous tin can see, this graphic symbol's armature rigging actually includes a handle that lets united states of america rotate her mitt on her wrist for a much more spirited and realistic sense of motility.
Utilize the keyboard shortcut Alt + Shift + O to enable Onion Skins and select the range of frames that you would like to brandish. We have a reasonably shine progression in front of us, merely what if we wanted to add more than in-betweens past hand?

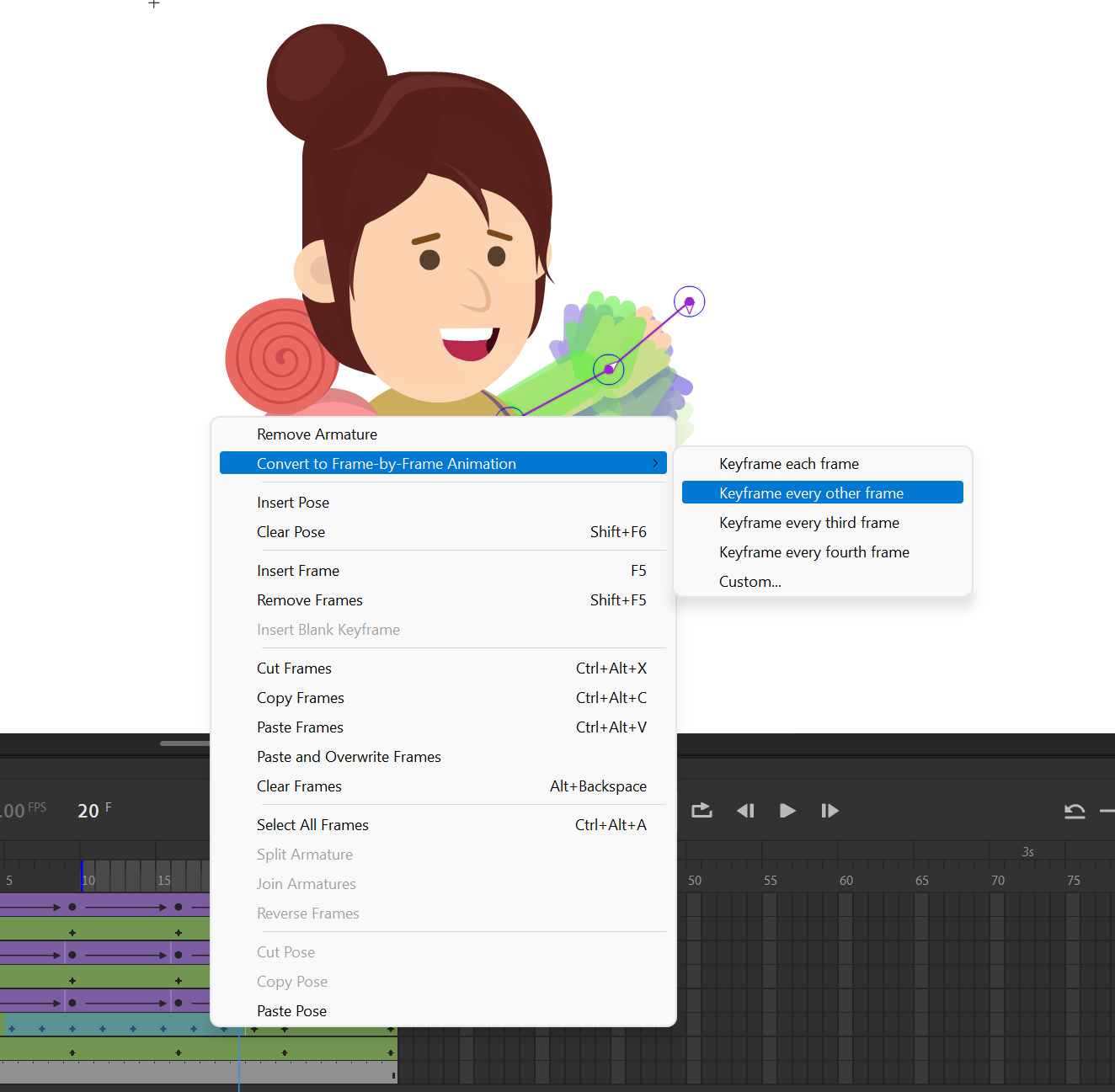
Click and drag the frames that yous would like to catechumen so that they're all selected and agile in the timeline. Right-click and choose Convert to Frame-by-Frame Blitheness.
We actually love the fact that this feature allows you lot to specify your keyframe frequency—it makes animative on twos or threes extremely convenient.
How to Export an Animation From Adobe Animate

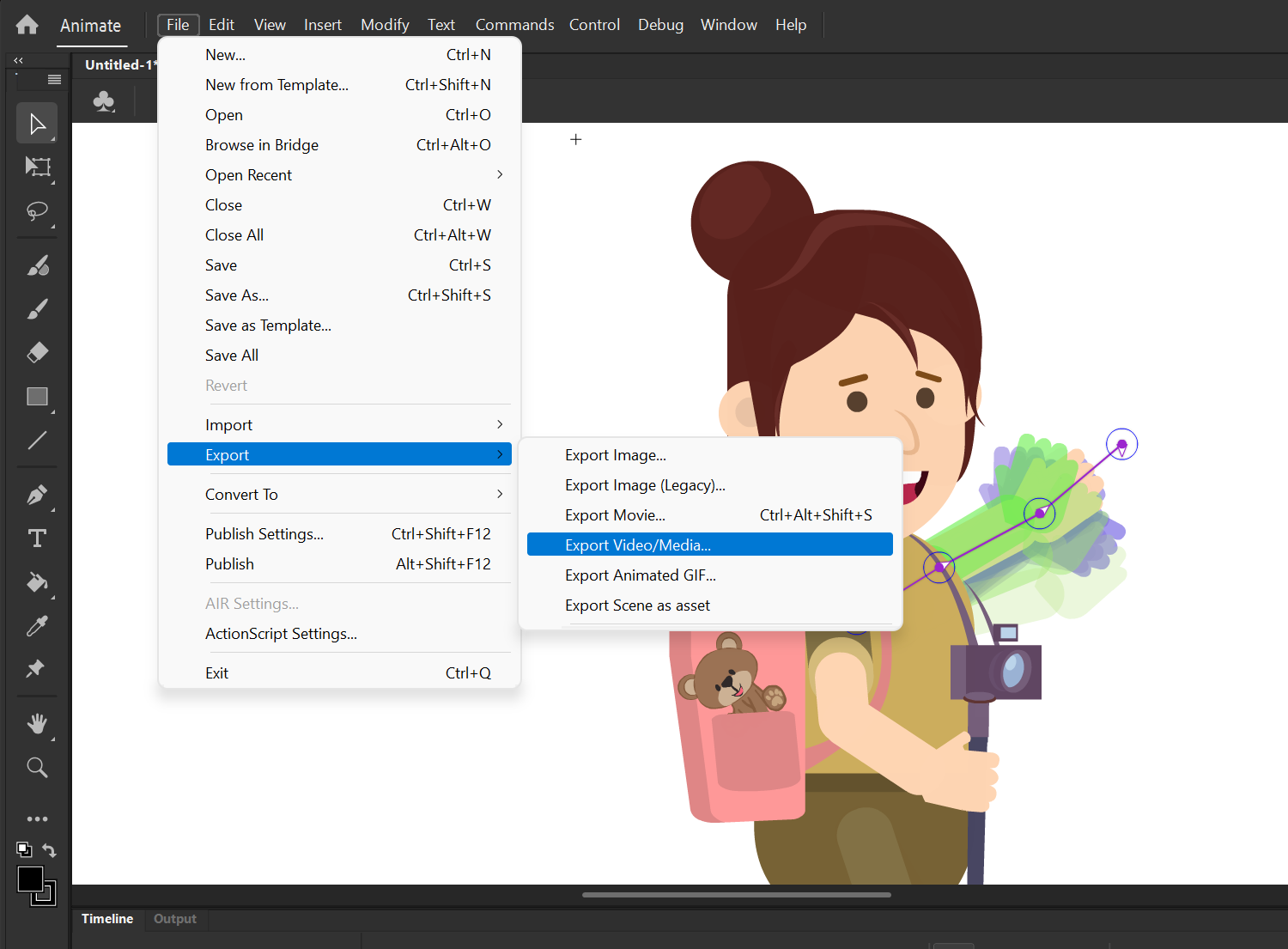
To export your sequence, navigate into the File dropdown above. Under Export, select Export Video/Media. You can also choose to consign an image, an image sequence, a GIF, or even a classic SWF file.

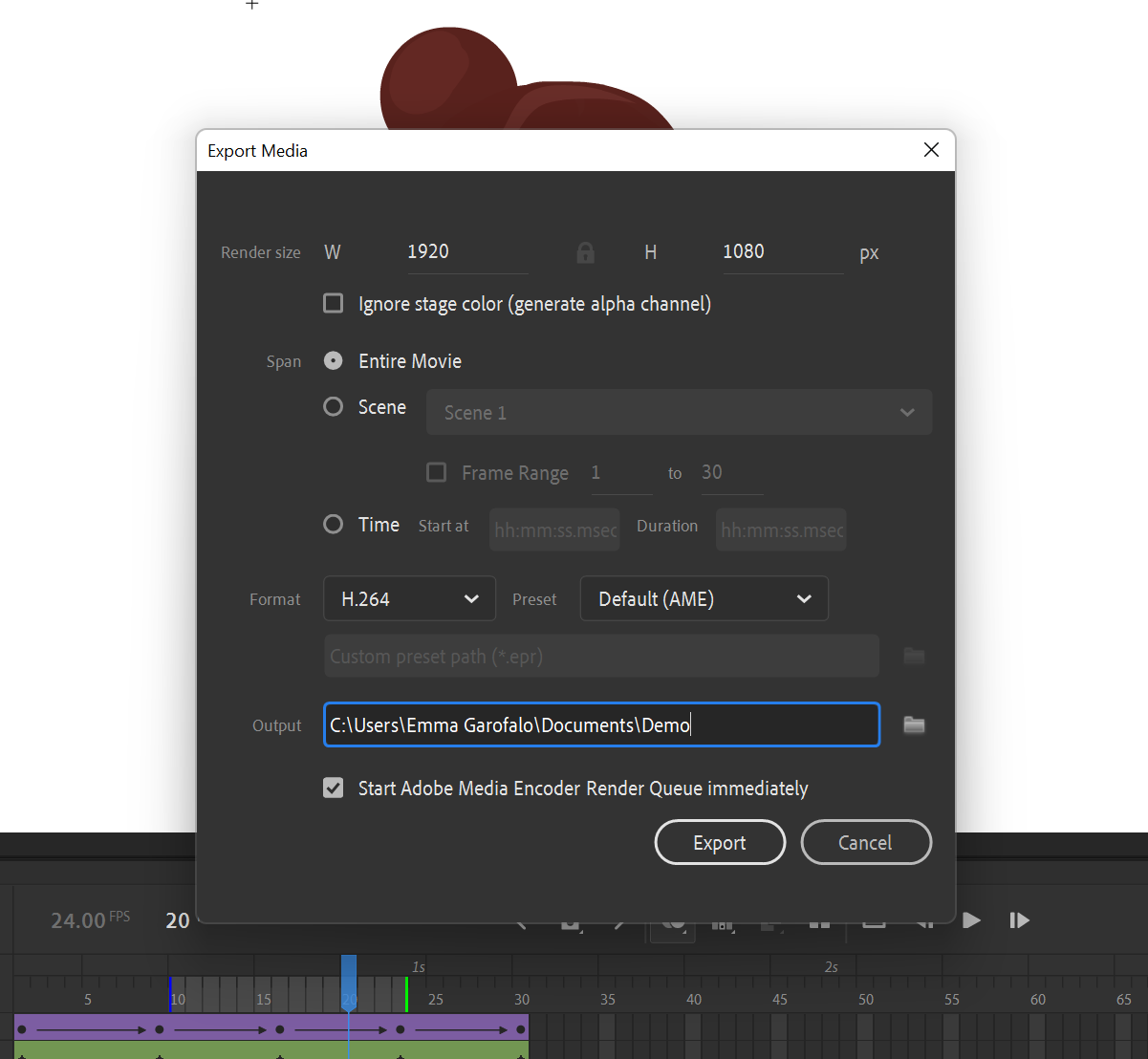
From here, you can refine your output settings by trimming your sequence, choosing a unlike codec or destination folder, or creating a bigger or smaller file if necessary.

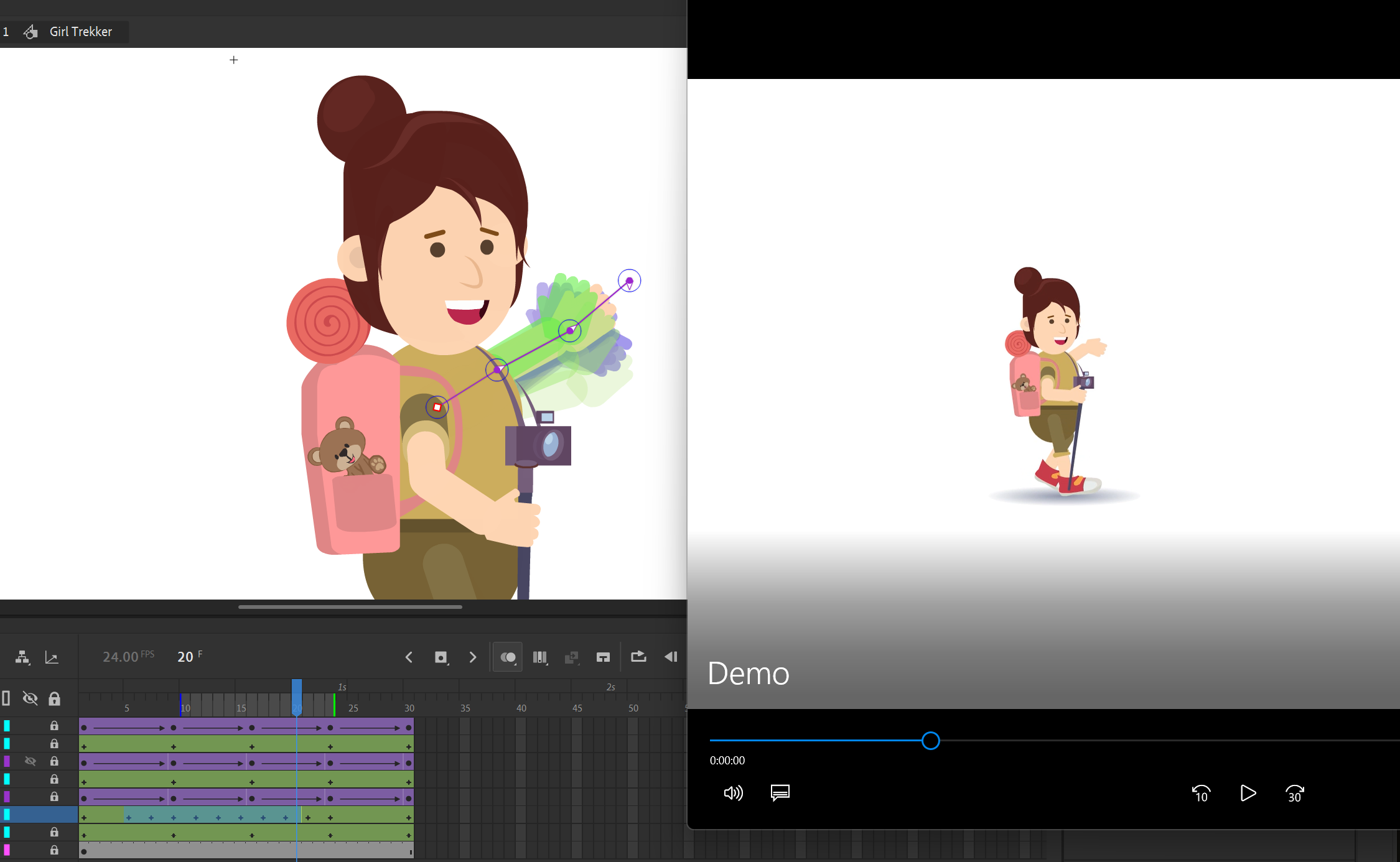
You can review the resulting MP4 on any external video player. It tin can exist used every bit a role of larger video projects or published directly on the web.
Breathing CC for Beginners: And then Piece of cake, Y'all Won't Ever Want to Put It Downwards
Animate CC makes animation feel similar child's play. Information technology's a shockingly simple workflow at this level, but afterward you take the fundamentals downwardly pat, y'all'll come across that all of these tools and techniques tin exist used to create something much more circuitous.
Honestly? We're just getting started. With every new lesson learned, an entire world of possibilities opens up before united states.
Source: https://www.makeuseof.com/adobe-animate-tutorial-how-to-for-beginners/
Posted by: owenswhearour.blogspot.com

0 Response to "When Should I Start Learning To Animate"
Post a Comment